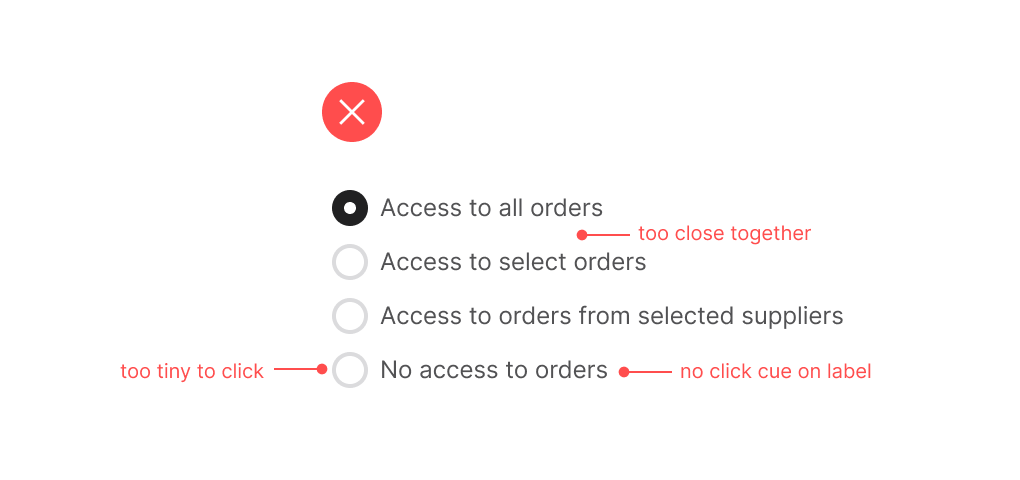
Radio buttons today look the same as they did many years ago. The problem is that designers have not improved the user experience since then. It's time to update the design of radio buttons and make them faster and easier to click. They have small touch targets that make them hard to click accurately. Most users will try to target the radio button, not knowing they can click the label because there's no visual cue to indicate the label is clickable. Also, radio buttons are often placed too close to each other in a list. As a result, users can misclick the wrong option and accidentally hit an adjacent one. These misclicks result in slower task performance and user frustration. Continue reading this post for free in the Substack app |
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
Why Your Radio Buttons Need a Clickable Padding
Subscribe to:
Post Comments (Atom)
When Bad People Make Good Art
I offer six guidelines on cancel culture ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....


No comments:
Post a Comment