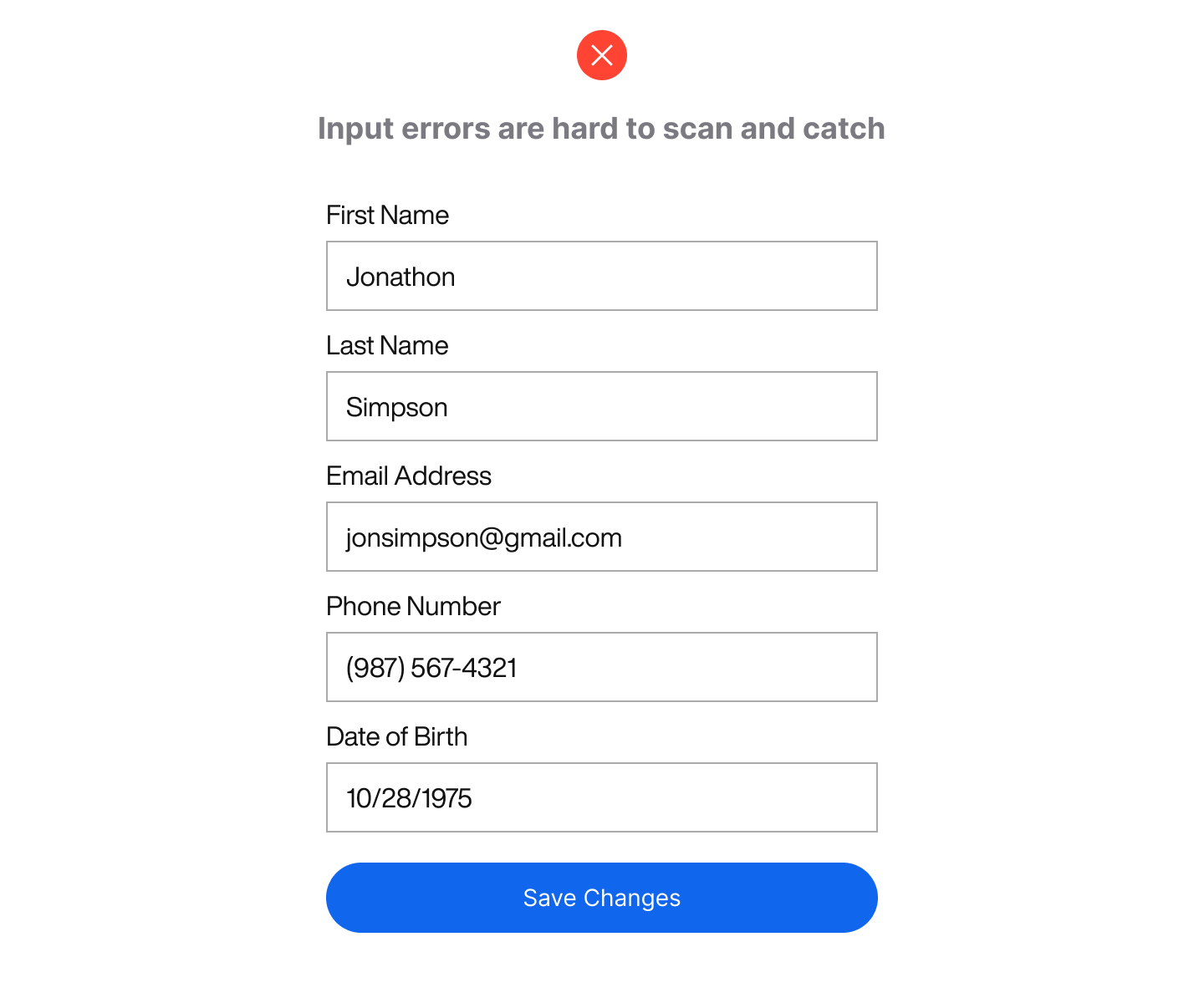
Form field validation catches input errors from invalid formats but doesn't catch input errors from typos. As a result, your users might be submitting incorrect information without knowing it. Most forms are an overwhelming mess when input is entered into the fields. If your form isn't easy to scan after users fill it out, they won't bother to check over their information before submission. To prevent users from submitting incorrect information, you must make your filled-out form easier to scan. You must apply two design principles to your form fields to achieve this. Continue reading this post for free in the Substack app |
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
A Better Form Field Design to Catch Input Errors
Subscribe to:
Post Comments (Atom)
When Bad People Make Good Art
I offer six guidelines on cancel culture ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....


No comments:
Post a Comment