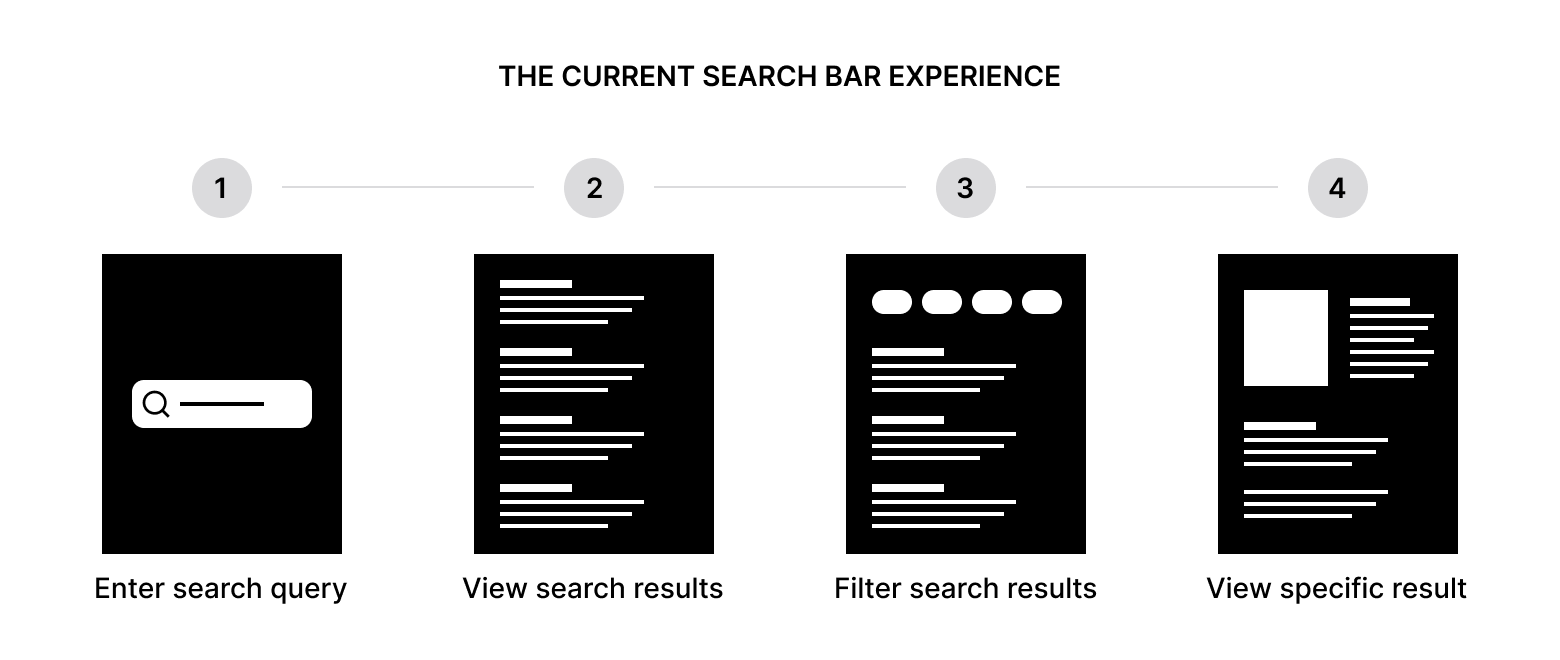
Website search bars have a serious problem. Research has found that 69% of users go right to the search bar when visiting an online store. However, 80% will abandon the site when the search experience fails to meet their expectations. Their biggest frustration is receiving irrelevant search results. Why do users often end up with irrelevant search results? The current on-site search experience is a tedious four-step process requiring too much cognitive effort to obtain the most relevant results. Designers must design a smarter search bar to satisfy users and decrease site abandonment. The first step of the process is entering the search query. If users use incorrect keywords to find what they're looking for, there will be a mismatch between the system and real world. Therefore, poorly formulated queries often lead to irrelevant results. Users may also fail to find relevant results in the second and third steps of the process. Search results pages won't always prioritize the results based on relevance or present them in an organized layout. When this occurs, users are less likely to find what they want...  Unlock this post for free, courtesy of Anthony.A subscription gets you:
|
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
How to Design a Smart Search Bar Experience
Subscribe to:
Post Comments (Atom)
The Weekender: Moon metaphors, procrastinating monks, and a visit to a cheese factory
What we’re reading, watching, and listening to this week ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....

No comments:
Post a Comment