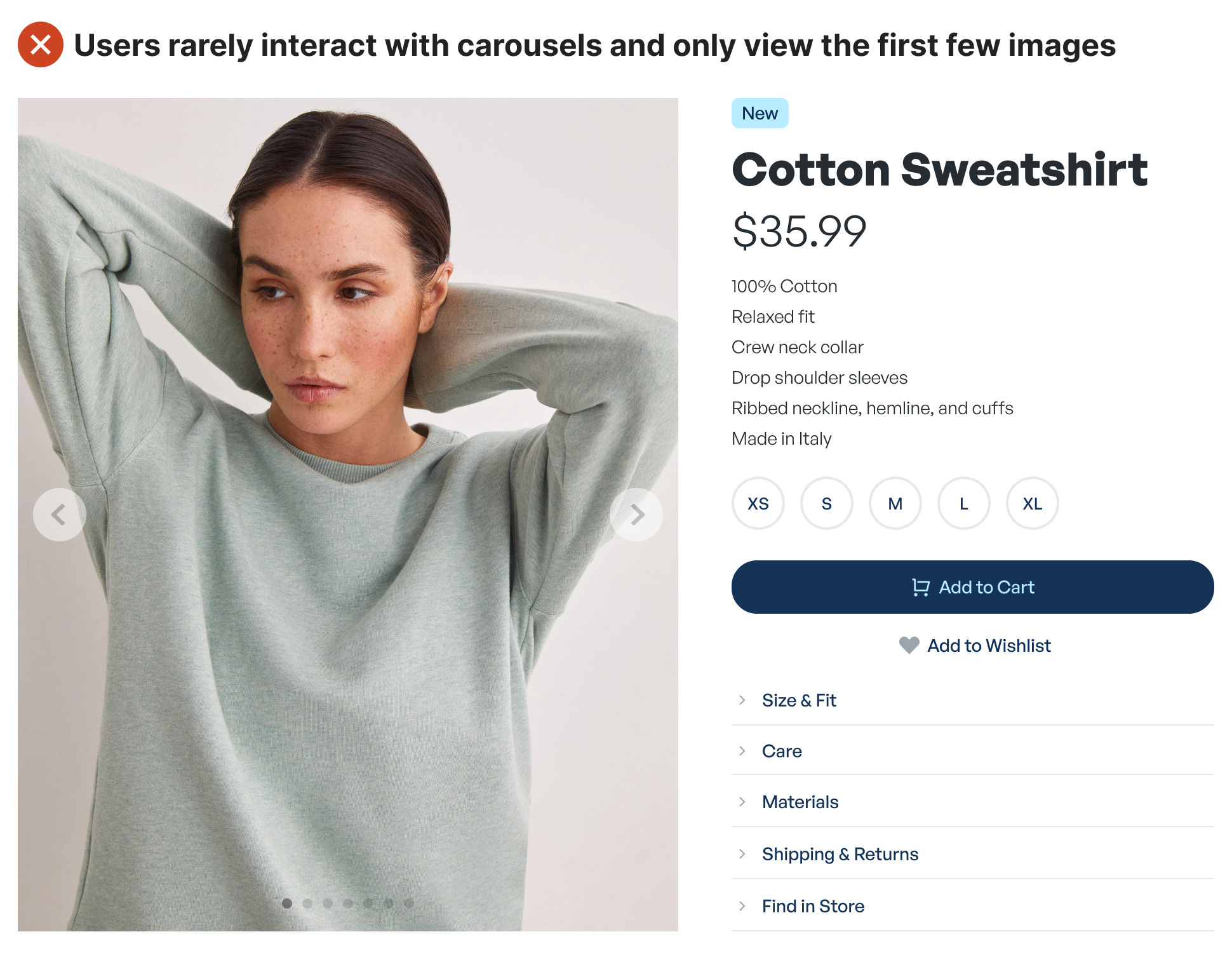
Carousels have been the most popular way to view multiple images for a long time. Visit any e-commerce site, and you'll likely see one on the product page. However, a carousel will always underperform if you want users to view your product in the best light. In other words, many images in that carousel won't ever see the light of day because users rarely interact with carousels. And if they do, they only view the first few images of the set. That means users aren't viewing the breadth of your product. Continue reading this post for free in the Substack app |
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
Why Carousels Are a Poor Way to View Product Images
Subscribe to:
Post Comments (Atom)
Top 3 UX Design Articles of 2024 to Remember
Based on most subscriptions ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....


No comments:
Post a Comment