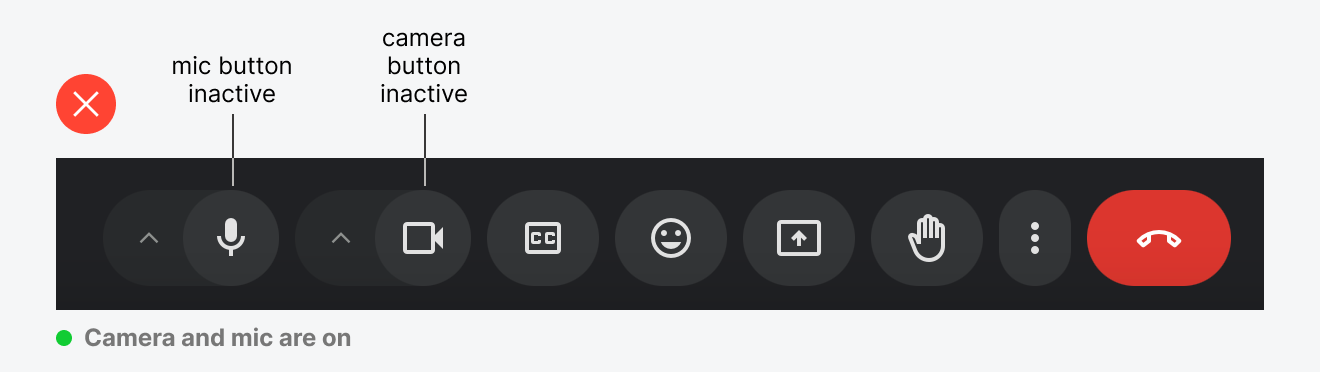
Toggle buttons are so challenging to design that even Google gets it wrong. A common question arises when designing single-state toggle buttons: "Should it show its current state or the state it'll change to?" This article will answer that unequivocally. A single-state toggle button has a positive and negative action. In other words, "thing on" or "thing off." The Google Meet app has several toggle buttons in the bottom bar. Most are designed correctly, but the camera and microphone buttons aren’t The buttons don’t indicate an active state when the camera and mic are on. They look inactive, giving users the impression that clicking them would turn on the camera and mic. But when they click the buttons, everything turns off. Continue reading this post for free in the Substack app |
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
Google's Big Toggle Button Design Mistake
Subscribe to:
Post Comments (Atom)
Top 3 UX Design Articles of 2024 to Remember
Based on most subscriptions ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....


No comments:
Post a Comment