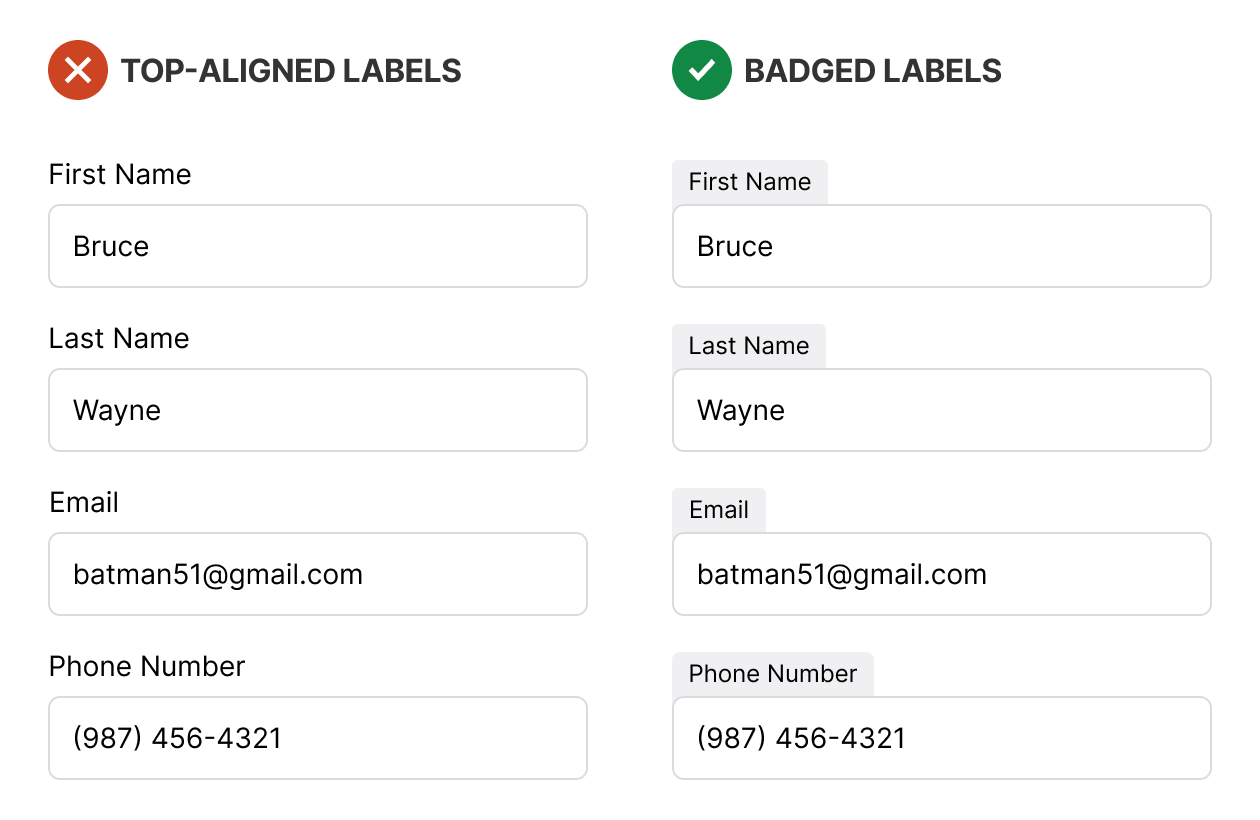
Badged Field Labels: A Better Variant of Top-Aligned LabelsA small design change for a big UX improvementThere are many ways to align your form field labels. The most common way is top-aligned labels. However, this approach often causes perception issues that most designers aren't aware of. For this reason, top-aligned labels don't provide the best user experience for filling out forms. But with a simple design change, you can change all that. There's a new and better way to style your top-aligned labels to improve how users perceive them. Continue reading this post for free in the Substack app |
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
Badged Field Labels: A Better Variant of Top-Aligned Labels
Subscribe to:
Post Comments (Atom)
Top 3 UX Design Articles of 2024 to Remember
Based on most subscriptions ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....


No comments:
Post a Comment