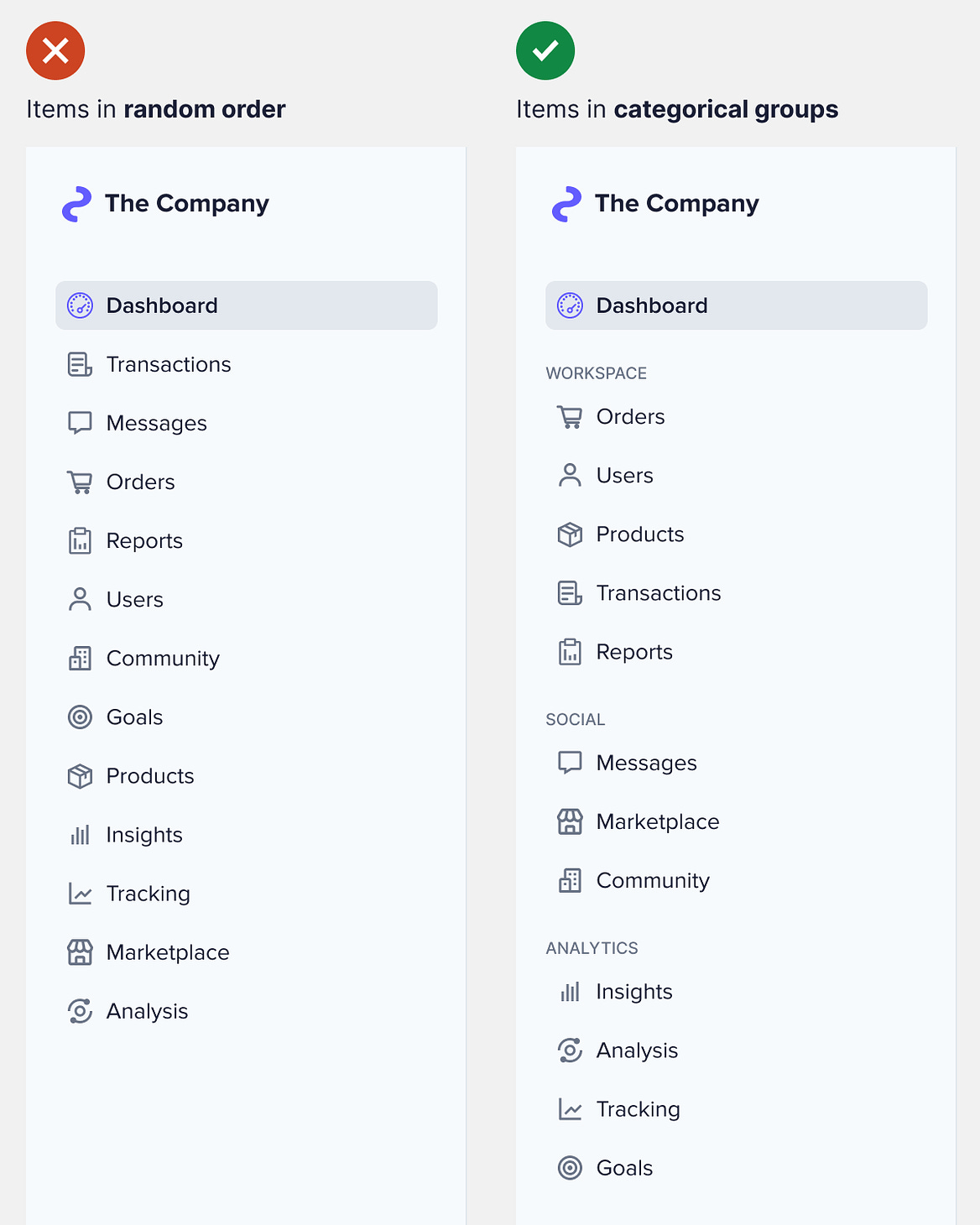
When a sidebar contains many items, grouping is necessary to help users find them faster. However, most designers don't group their sidebar items and force users to scan an entire list. This results in slow navigation times and poor findability. Grouping improves findability by enabling users to spot a group and scan the items in a defined category instead of the entire list. To determine your categories, you must look for relationships between your items. For example, you can categorize the following list of items into three groups. You have "Workspace," which contains the primary items for work tasks. You also have "Social," which refers to the items that involve interacting with others. Finally, you have "Analytics" for items that hold quantifiable data...  Continue reading this post for free, courtesy of Anthony.A subscription gets you:
|
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
How to Group Your Sidebar Items for Better Findability
Subscribe to:
Post Comments (Atom)
When Bad People Make Good Art
I offer six guidelines on cancel culture ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....

No comments:
Post a Comment