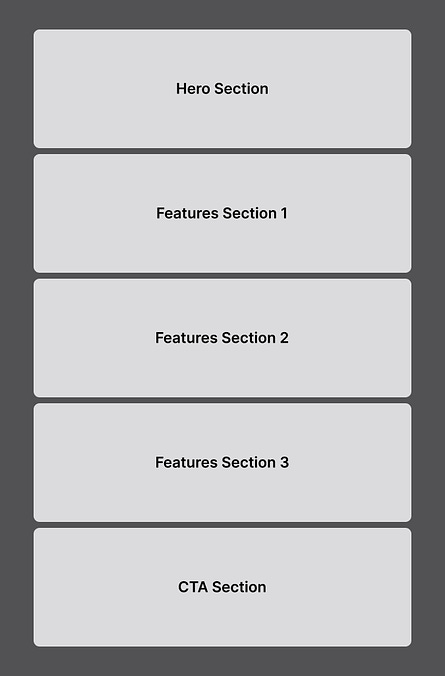
Landing pages aren't like any other page of a website. The goal isn't to get users to discover new content for engagement. It's to target a specific group of users with a particular product to convert them into customers. Therefore, the design and layout of your landing page should reflect this. Since a landing page isn't for discovery or engagement, it should not include a navigation bar or header. Instead, it needs to have these three sections in order:
Subscribe to UX Movement Newsletter to read the rest.Become a paying subscriber of UX Movement Newsletter to get access to this post and other subscriber-only content. A subscription gets you:
|
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
How to Design the Best Layout for a Landing Page
Subscribe to:
Post Comments (Atom)
I Quit AeroMedLab
Watch now (2 mins) | Today is my last day at AeroMedLab ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....

No comments:
Post a Comment