The conventional approach to displaying details is no longer the best option. When users click to view details, you typically display them in a full-page layout. But did you know this full-page layout can slow users down and make information hard to find? Most designers aren't aware of this because they've followed the same practice forever. However, if you want to help users find information faster, you should opt for a more compact layout to display details. Subscribe to UX Movement Newsletter to read the rest.Become a paying subscriber of UX Movement Newsletter to get access to this post and other subscriber-only content. A subscription gets you:
|
Search thousands of free JavaScript snippets that you can quickly copy and paste into your web pages. Get free JavaScript tutorials, references, code, menus, calendars, popup windows, games, and much more.
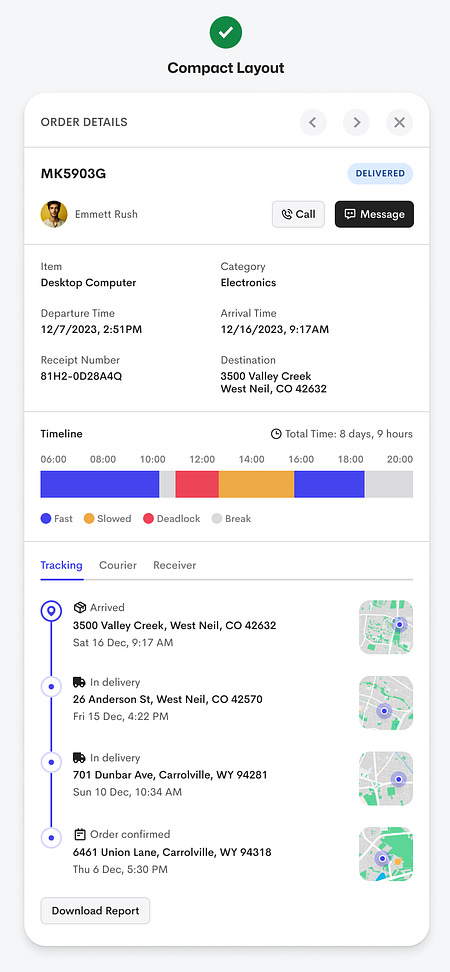
Why Users View Details Better with Compact Slideovers
Subscribe to:
Post Comments (Atom)
I Quit AeroMedLab
Watch now (2 mins) | Today is my last day at AeroMedLab ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
code.gs // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1" ; // 2. Run > setup // // 3....

No comments:
Post a Comment